AWS Amplify Console を使って Nuxt.js のアプリケーションをホスティングする際に、https://dev.example.amplify.com/test というように test 以下にデプロイしたかったのですが、ぱっと検索して出てこなかったのでちょっと試行錯誤しました。
結果的に Amplify Console のリダイレクト機能と Nuxt.js の generate.dir プロパティの 2 種類の方法ででき、両方ともシンプルなのですが両方とも不慣れで少し時間がかかったので、それぞれの方法を簡単にまとめます。
環境構築と Amplify Console に Nuxt.js のアプリケーションをホスティングするのは、以下の記事を参考にしました。(npm install 、amplify configure 、npx create-nuxt-app 、npm run dev 、 npm run generate 、amplify init 、amplify add hosting 、amplify publish コマンドの部分)
リダイレクト機能でリライト
1 つ目は Amplify Console の機能であるリダイレクトでパスをリライトする方法です。
まずは nuxt.config.js の router.base を以下のように変更して、ベースの URL を変更します。
import colors from 'vuetify/es5/util/colors'
export default {
...
router: {
base: '/test/'
}
}
npm run generate でビルドして、amplify publish でデプロイします。
デプロイしたあと、https://dev.<APP ID>.amplifyapp.com/ で https://dev.<APP ID>.amplifyapp.com/test/ でアクセスしても正しく表示されません。
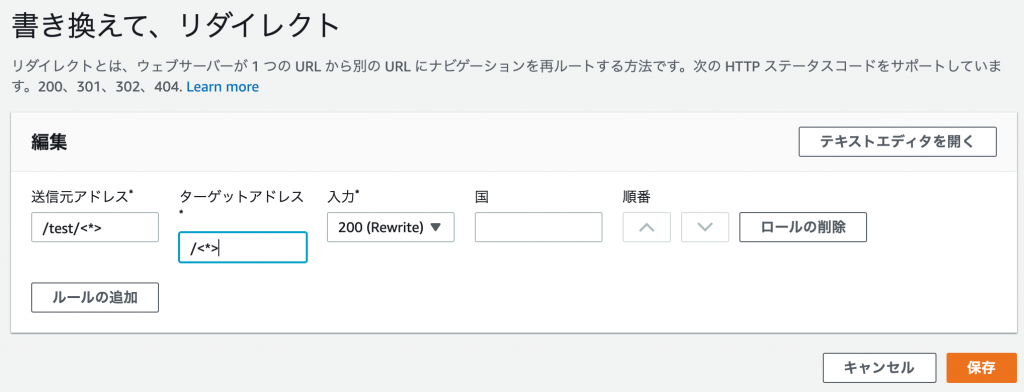
そこで、以下のように「書き換えて、リダイレクト」から、送信元アドレスを「/test/<
>」、ターゲットアドレスを「/<>」、入力を「200 (Rewrite)」にしたルールを追加して再度 https://dev.<APP ID>.amplifyapp.com/test/ にアクセスすると、今度は正しく表示されます。
うまく表示されない場合はブラウザのキャッシュをクリアしてください。


generate.dir プロパティ
nuxt.config.js で generate.dir プロパティを以下のように変更することで、ビルドによって生成されたファイルを test 以下に配置できます。
import colors from 'vuetify/es5/util/colors'
export default {
...
router: {
base: '/test/'
},
generate: {
dir: 'dist/test'
}
}
このままだと Vuetify のロゴが読み込まないので、components/VuetifyLogo.vue の img タグの URL を「/test/vuetify-logo.svg」に変更してください。
そのまま npm run generate でビルドすると、dist 直下のファイルがそのまま残ってしまうので、dist を消してからビルドしてください。また、リダイレクトのルールが設定されていたら、削除してください。
rm -r dist
npm run generate
amplify publish